Tap to Speak Try Again in Android
Android Accessibility — Resolving common Talkback issues

Many Android applications endure from like Talkback problems and at Microsoft To Practise nosotros see these frequently too. We utilize multiple strategies to make our app more than accessible. This commodity covers a few scenarios where Talkback experience is improved.
A companion Github repository containing the sample code is available here. Y'all can bank check information technology out and try running the demo app on your device to feel the bug and endeavor the solutions yourself.
Combining views into groups
Not everything visible on the screen is meaningful; some views are used merely for ornamentation, some images illustrate the text without calculation additional information, and sometimes multiple views convey the significant together but do not brand sense separately. In these cases, the views tin exist combined to allow Talkback user to quickly navigate entire view, rather than having to skip through multiple different elements.
Example

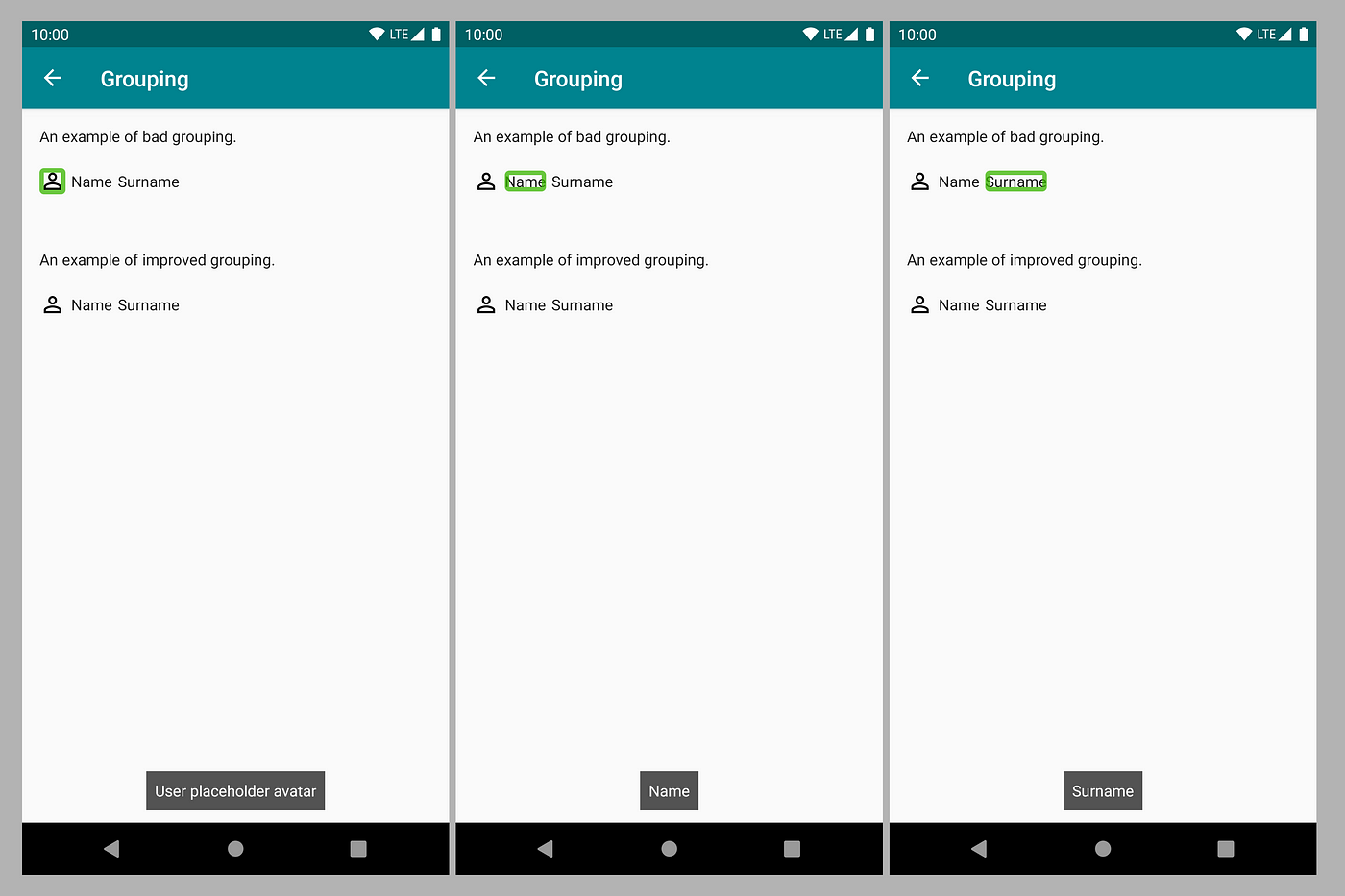
Talkback reads the user chemical element on the folio as "User placeholder avatar", "Proper noun", and then "Surname". Each chemical element can be navigated individually. The user icon is a placeholder which does not provide boosted information. It takes three swipes to navigate through the element.
Solution

Content description is set on the entire group so Talkback reads only ane label, containing all user information as "Name Surname". Now navigation is done in only one swipe.
XML layout snippet
Content description is set on LinearLayout, kid views are marked as not of import for accessibility individually.
Action descriptions
Every bit Talkback navigates the elements with click actions, the annunciation generated volition include some information, for instance "Login, Push, Double tap to actuate". Even so, relying on default announcements is not e'er enough.
Example

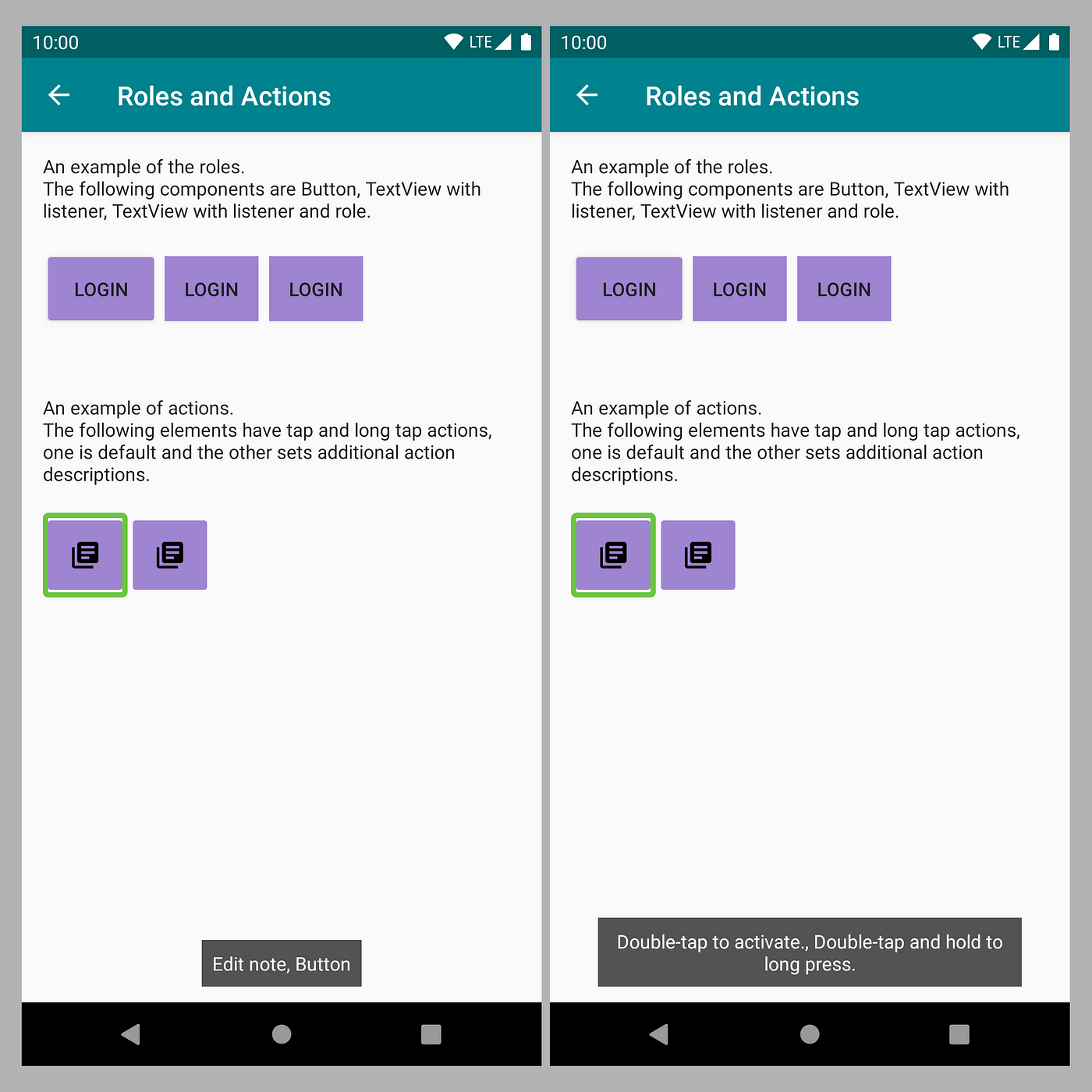
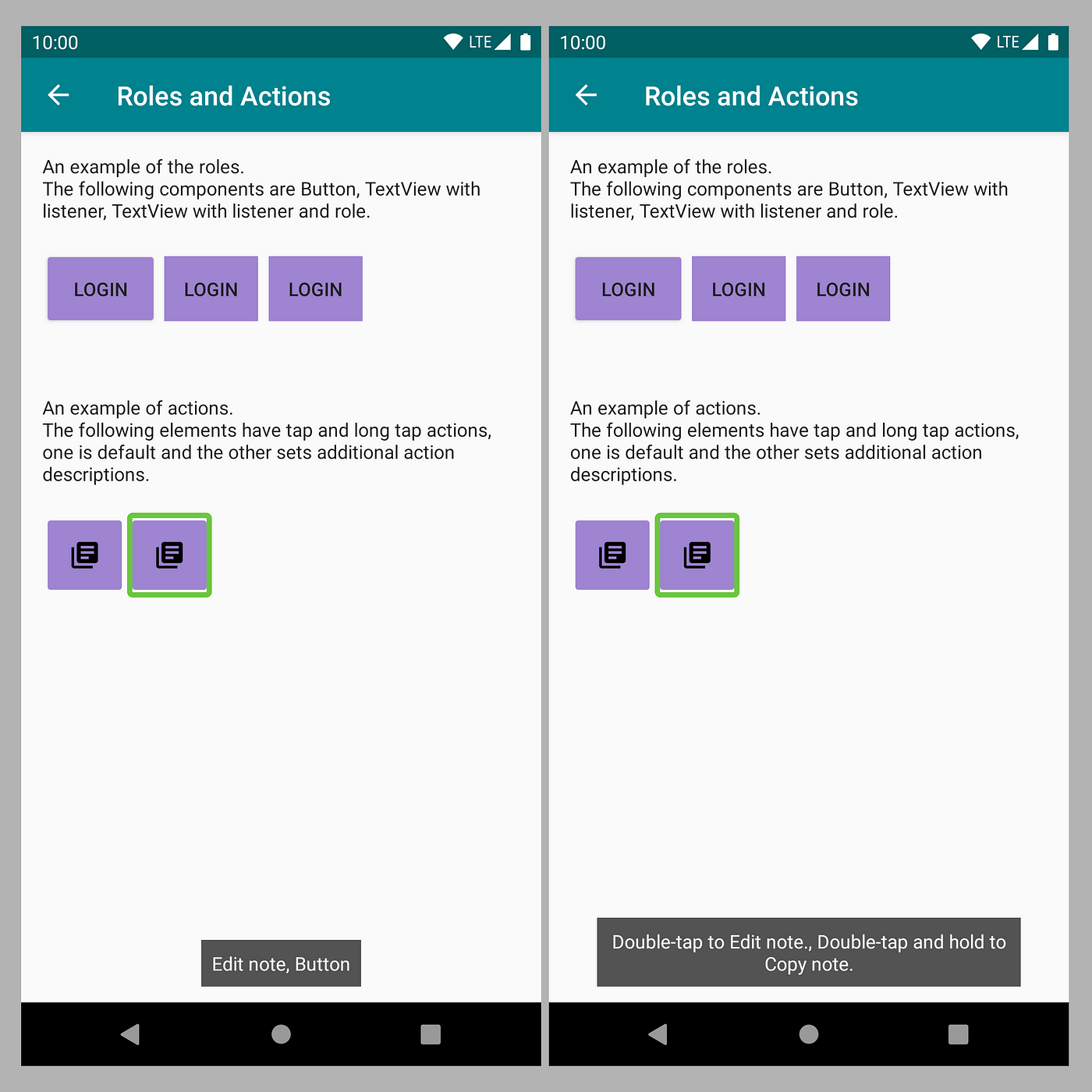
A button with 2 actions generates an accessibility annunciation of "Edit note, Double tap to activate, Double tap and hold to long press".
Solution

Actions are modified to announce "Double tap to edit note, Double tap and concur to copy notation".
Code snippet
Custom actions are added in accessibility consul, ensuring that it's clear what happens when each action is carried out.
Roles
Talkback reads the element roles, such equally Button, Switch, Checkbox, etc. This gets complicated when not-standard elements are used. For case, adding a click listener will add together an action to Talkback declaration, but the part will mostly non modify, potentially causing confusion.
Example

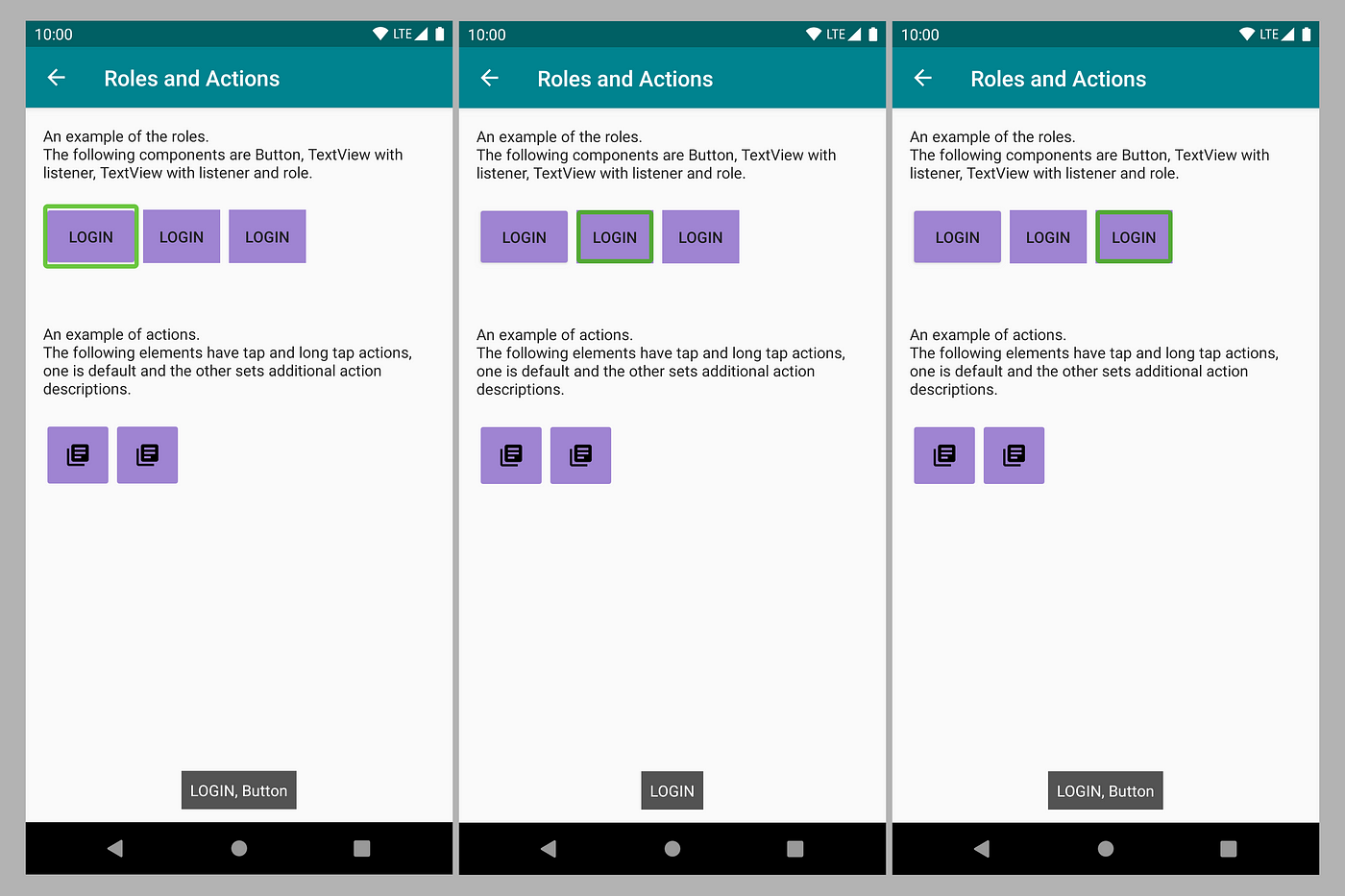
The button is appear as "Login, Button". Adding on a click listener to TextView does not include the "Push button" announcement. In the terminal instance, TextView is appear as "Button".
Code snippet
Office is added by including it in the accessibility delegate. This is not an ideal solution; best practice is to use elements as intended, and so using Push when Push behaviour is needed, which avoids the need to change roles manually, as information technology is like shooting fish in a barrel to miss some behaviour which comes by default. However, in some cases, this volition help.
Updating information after state changes
Lint alert often reminds us about adding initial content descriptions, but for the elements with states, this might non be plenty. It is of import to remember to update accessibility information as well.
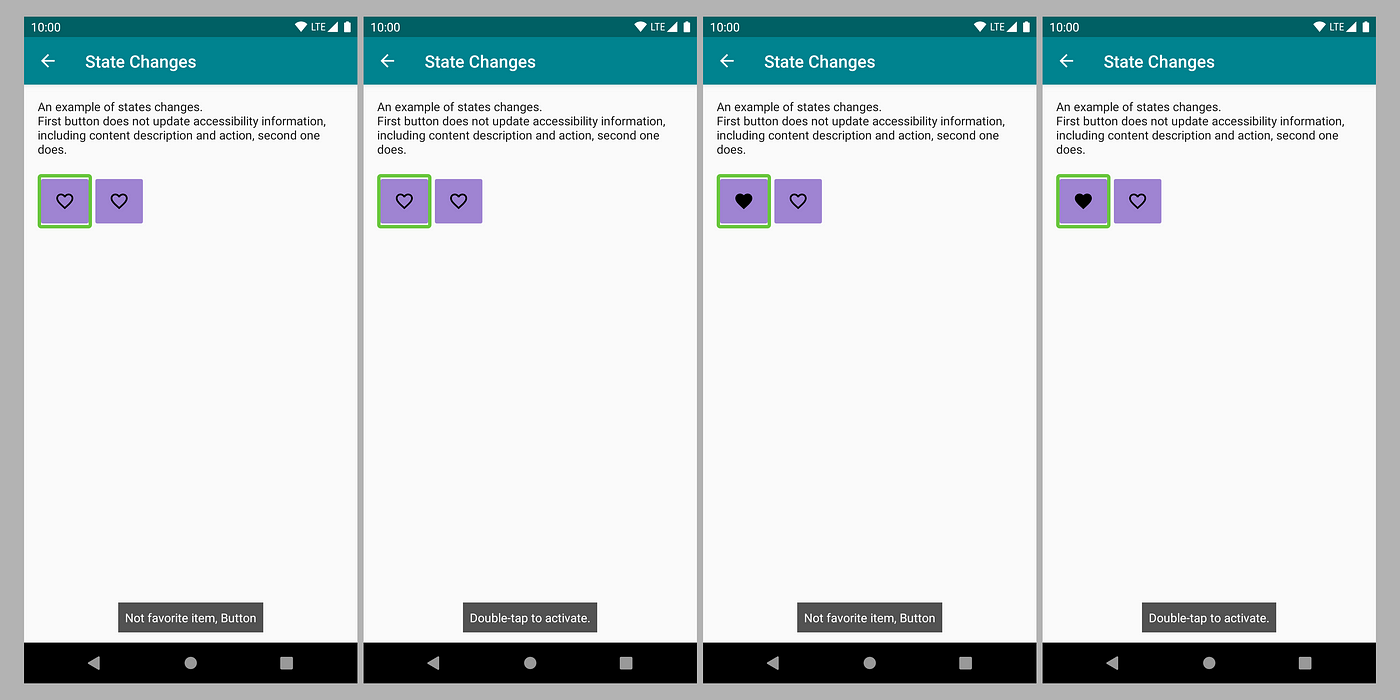
Example

The favorite button is not updated subsequently the user taps on it, so the Talkback proclamation nonetheless reads "Not favorite particular, Button, Double tap to activate" after the user already added the item to favorites and the UI is updated to reverberate this.
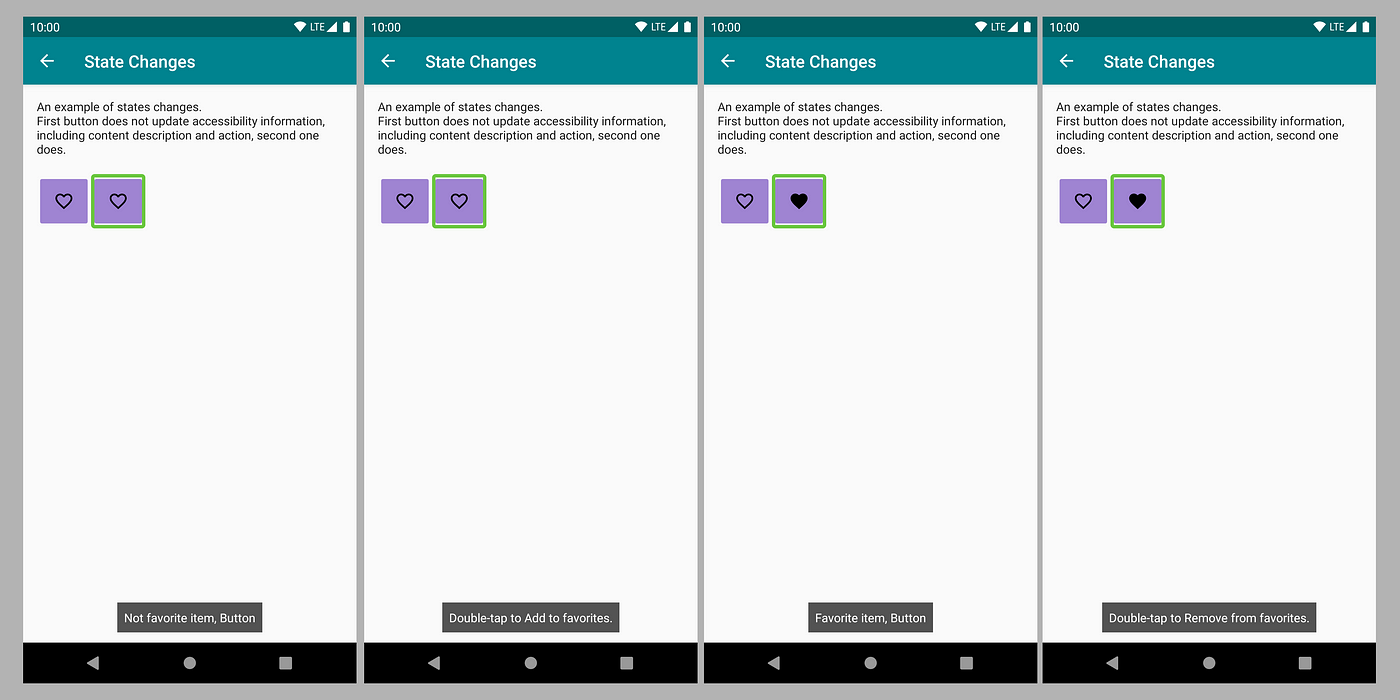
Solution

Favorite button content and action descriptions are updated so Talkback reads one of two states: "Not favorite item, Push, Double tap to add to favorites" and "Favorite particular, Push button, Double-tap to remove from favorites".
Code snippet
When a tap event is received and the chemical element land changes, the content and action descriptions are updated to reverberate the electric current country of the detail. This is specially important for elements which represent On/Off state, like the favorite button. Alternatively, an chemical element which already supports On/Off states could exist used in this scenario, similar Switch or Checkbox. On the other hand, if more than two states are available, and then custom elements make sense.
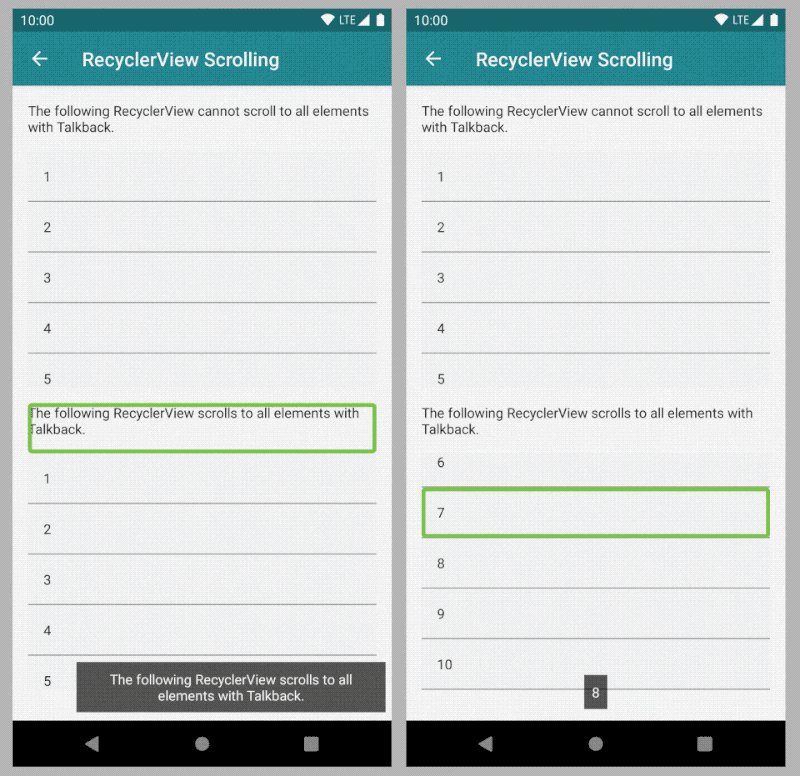
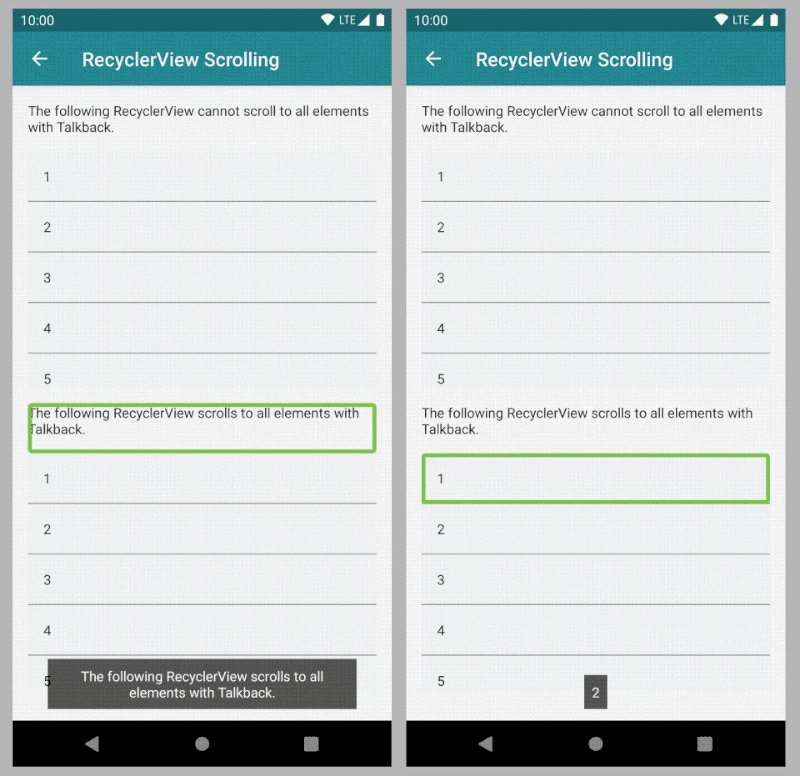
RecyclerView scrolling
If RecyclerView does not automatically coil with Talkback navigation, it will get in very hard for Talkback users to know that in that location are more elements bachelor. In that location is i common issue which normally causes this.
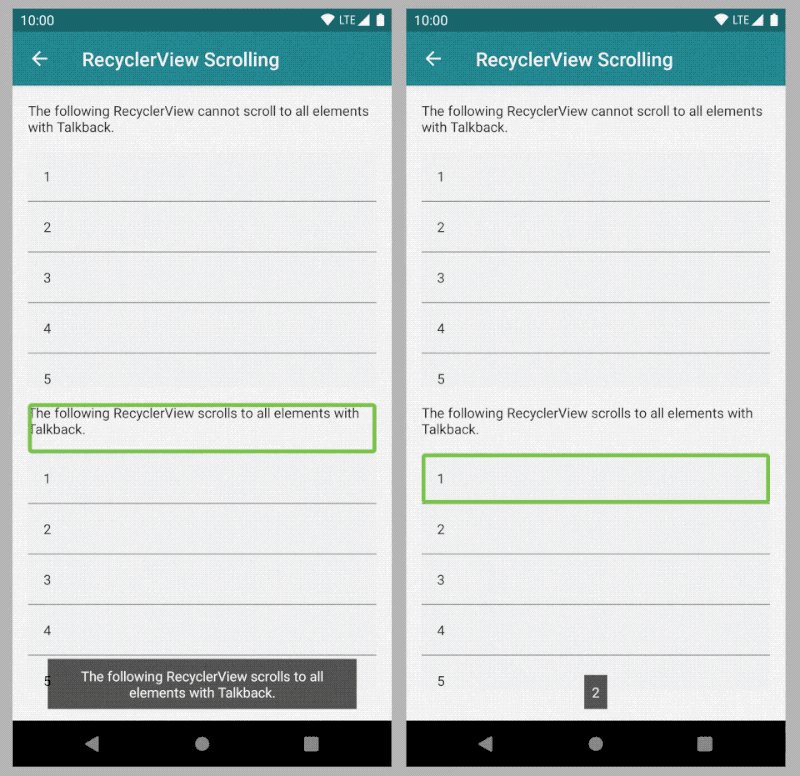
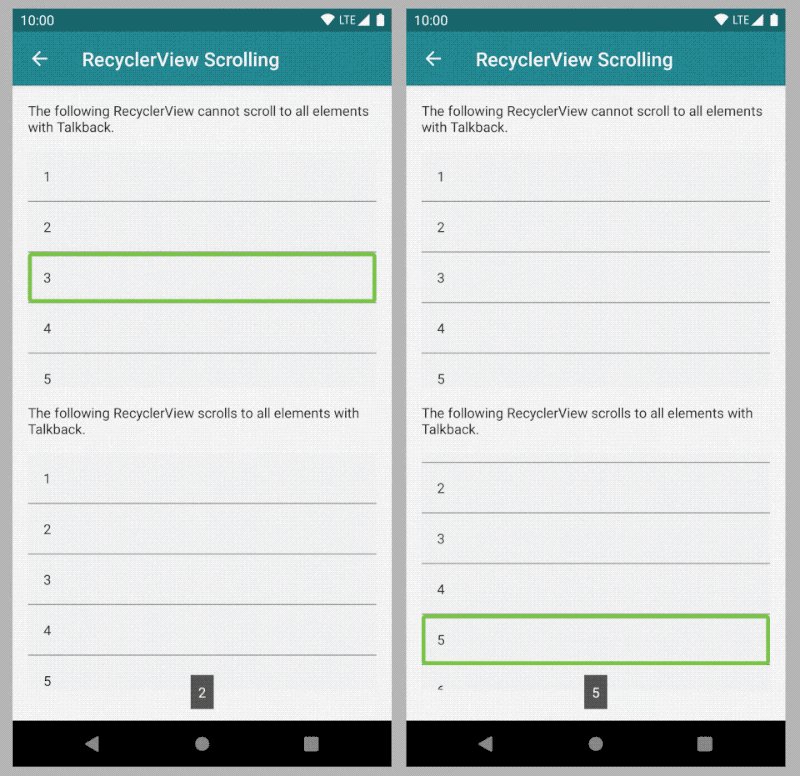
Case

The starting time RecyclerView allows user to run into the showtime five elements and and so navigation skips the residuum. The second RecyclerView moves to the 6th element in the list and scrolls down to brand additional elements available. The focus merely moves away from RecyclerView when all elements are visited.
Layout snippet
If the following line is in the RecyclerView layout, removing information technology volition fix the issue. Information technology will also add together additional in/out of list announcements to help the users navigate.
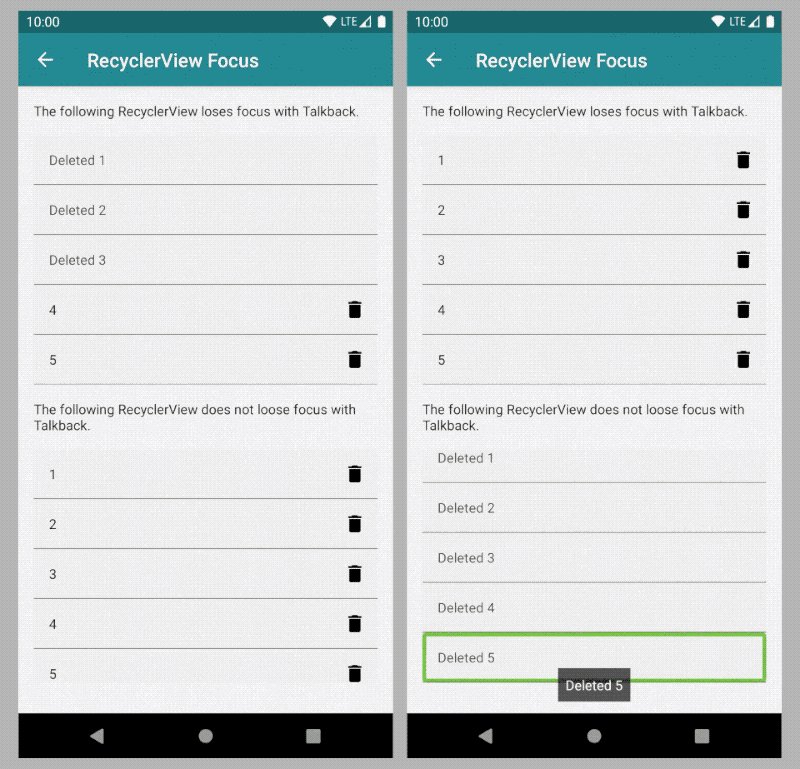
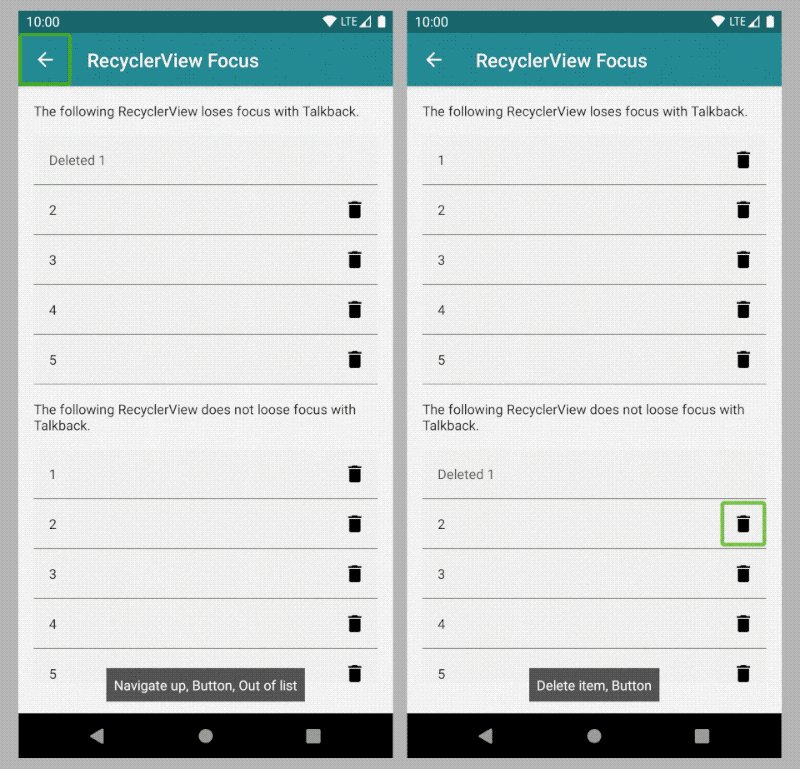
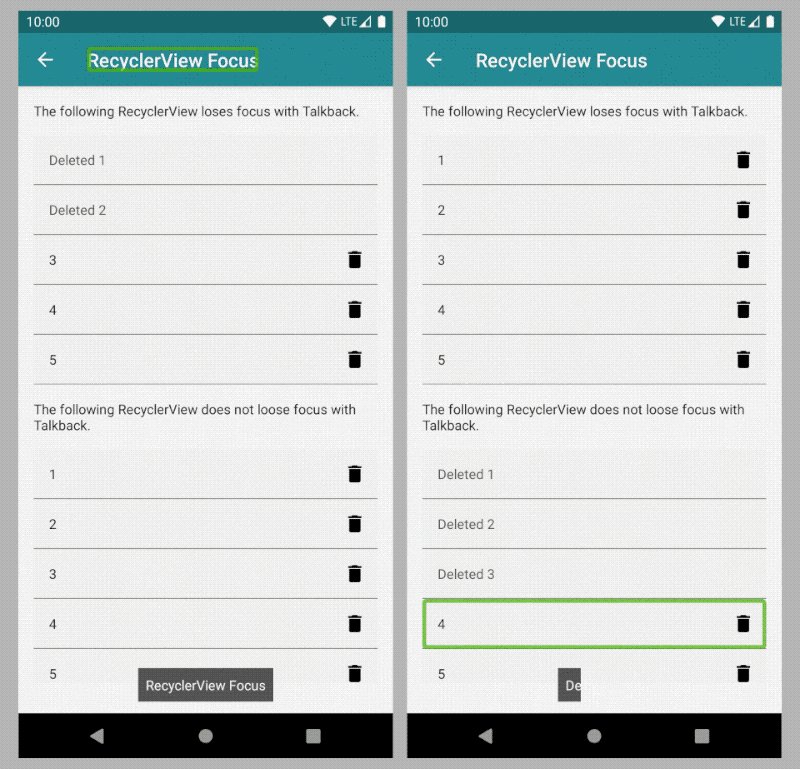
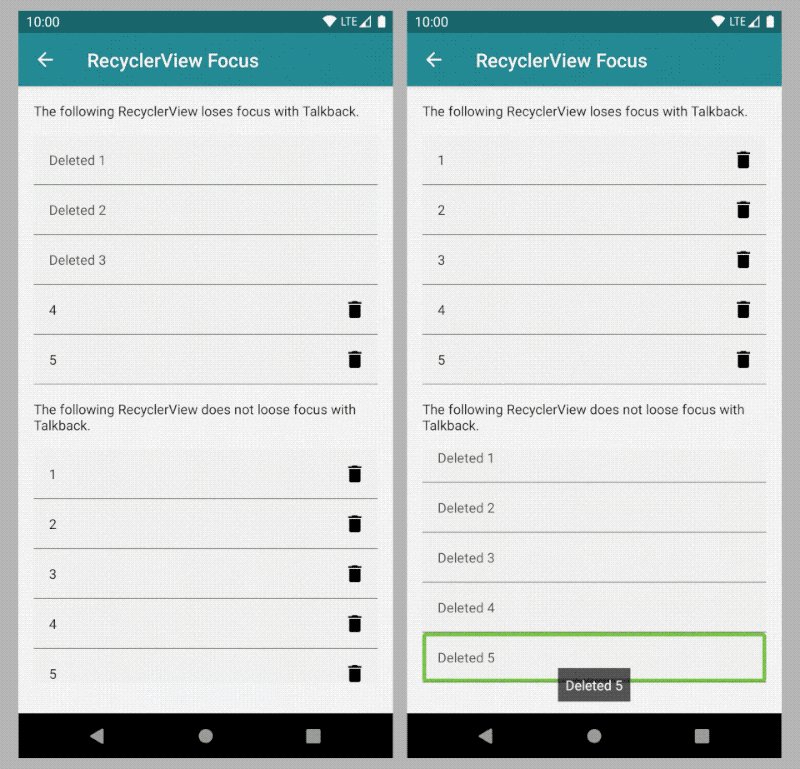
RecyclerView focus
Equally is the nature of RecyclerView, information technology can recycle the view holders if in that location are changes to the data. However, this can create focus issues if some view is no longer displayed or the view holder is reused in a unlike position. Agreement what is happening will assistance with keeping the focus unchanged.
Example

RecyclerViews allow the user to mark elements as deleted. In the first RecyclerView, once the delete icon is tapped and the element text is replaced with "Deleted <name>", the focus returns to the tiptop of the action, and so the user needs to navigate through the unabridged screen once again to return to the original focus position. The second RecyclerView keeps the focus on the same element, shifting it from the icon to the name.
Lawmaking snippet
After the chemical element is marked every bit deleted there is a short delay to allow RecyclerView time to reuse ViewHolders, and then the desired position is found and focus is returned to that position. If the underlying data set is non changed and there is no refresh of the data in RecyclerView adapter, this could potentially be solved within ViewHolder itself. As ever, the all-time solution is the i which addresses the specific demand.
Conclusions
Accessibility is important for our team at Microsoft To Do. We spend a lot of time making sure every user tin stay organised and achieve more than, independent of how they use their device. Most of our Android app releases include several accessibility improvements. We also work with our design squad to consider accessibility requirements from the offset.
Accessibility issues nosotros come across range from elementary to tricky — information technology takes time and dedication to find and resolve them all. I hope this commodity helps you to solve some. Code snippets in the article have been simplified for clarity, so check the sample code for full implementations.
Is there a different way you would approach some of these? Permit's discuss it!
Source: https://medium.com/microsoft-mobile-engineering/android-accessibility-resolving-common-talkback-issues-3c45076bcdf6
0 Response to "Tap to Speak Try Again in Android"
Post a Comment